
Bước 1:
Đi tới trang "Facebook Developers":http://developers.facebook.com/docs/reference/plugins/like
 Bước 2:
Bước 2:
Thiết lập các tùy chọn bạn muốn. Cụ thể, chọn xem có phải bạn muốn chèn nút "Like" hoặc một nút "Recommend". Nút mẫu trên trang web sẽ cho thấy sự lựa chọn của bạn.
 Bước 3:
Bước 3:
Để trống : "URL to Like" và bạn sẽ điền sau.
 Bước 4:
Bước 4:

Thiết lập các tùy chọn bạn muốn. Cụ thể, chọn xem có phải bạn muốn chèn nút "Like" hoặc một nút "Recommend". Nút mẫu trên trang web sẽ cho thấy sự lựa chọn của bạn.

Để trống : "URL to Like" và bạn sẽ điền sau.

Click "Get Code".
 Bạn sẽ thấy một đoạn dạng như dưới đây:
Bạn sẽ thấy một đoạn dạng như dưới đây:
Code:
<iframe src="http://www.facebook.com/plugins/like.php?href=http%253A%252F%252Fexample.com%252Fpage%252Fto%252Flike&layout=standard&show_faces=false&width=450&action=like&colorscheme=light" scrolling="no" frameborder="0" allowTransparency="true" style="border:none;overflow:hidden; width:450px; height:px"></iframe>
Bước 5:Thay thế đoạn text dưới đây:
 Bước 6:
Bước 6:

Code:
<iframe src="http://www.facebook.com/plugins/like.php?href=http%253A%252F%252Fexample.com%252Fpage%252Fto%252Flike&layout=standard&show_faces=false&width=450&action=like&colorscheme=light" scrolling="no" frameborder="0" allowTransparency="true" style="border:none;overflow:hidden; width:450px; height:px"></iframe>
Bước 5:Thay thế đoạn text dưới đây:

Chuyển đến Bảng điều khiển Blogger.
 Bước 7:
Bước 7:

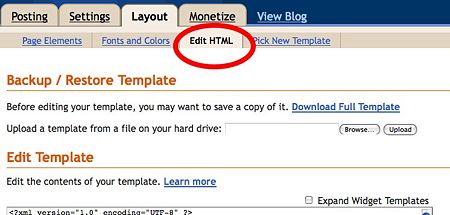
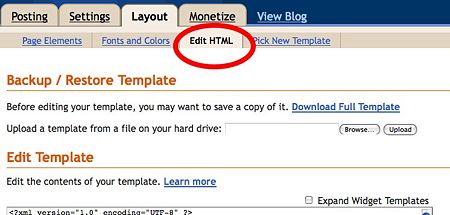
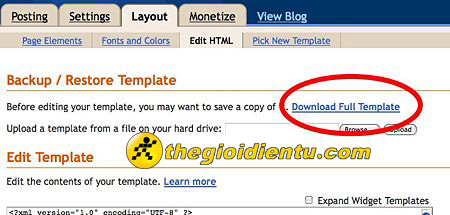
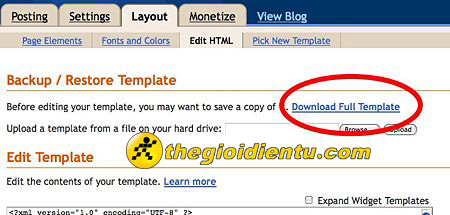
Mở blog của bạn ra, và click vào Edit HTML
 Bước 8:
Bước 8:

Sao lưu giao diện của bạn và click Download Full Template.
 Bước 9:
Bước 9:

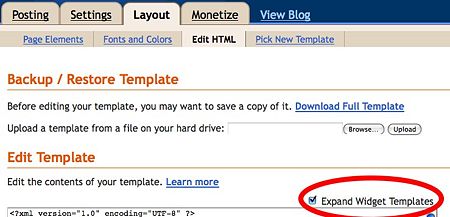
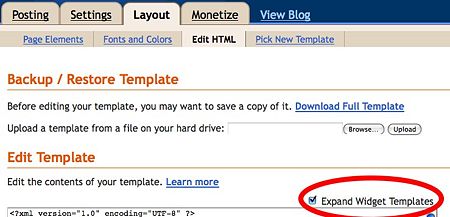
Kiểm tra Expand Widget Templates.
 Bước 10:
Bước 10:

Tìm chỗ để đặt code chèn nút "Like" vào giao diện web/blog của bạn. Một vị trí tốt là trực tiếp đằng sau hoặc bên dưới:
Code:
<div class='post-footer'>
*Dùng chức năng Find để tìm chỗ thay thế nhanh hơn.
Bước 11:
Code:
<div class='post-footer'>
*Dùng chức năng Find để tìm chỗ thay thế nhanh hơn.
Bước 11:
Lưu và kiểm tra xem nút Like đã xuất hiện chưa. Một khi bạn đã nhìn thấy nó, thì bạn đã thành công rồi đó!


Nguồn: thegioididong.com













cảm ơn bài viết của bạn - mình đã làm được rồi
Trả lờiXóa