Lập trình ứng dụng cho Facebook sử dụng Eclipse Galileo – Develop a #Facebook #app with #Eclipse Galileo – Learn the Facebook Connect API
http://su.pr/AckWqo

Ngày 18/11/2010, Facebook thông báo một tính năng mới cho các lập trình viên.
– Chúng ta đã có thể tạo TestUser để thử nghiệm ứng dụng mà ko phải lo lắng về chuyện bị Facebook coi là spam.
– Các testUser có thể kết bạn với nhau (ko cần accept).
– Khi dùng xong có thể xoá đi.
– TestUser không tương tác với các account thật của Facebook được,và cũng không chuyển đổi thành account thật được.
– Không truy xuất được các nội dung công khai trên các Page (thật, hiện có).
http://mashable.com/2010/11/17/facebook-test-users/
CẦN Đọc
http://developers.facebook.com/get_started.php
Chuẩn bị kỹ thuật, server
Thêm ứng dụng Facebook Developer vào account Facebook của mình, đây là chỗ quản lý và cấu hình các ứng dụng mà bạn phát triển
Thiết lập tham số cho ứng dụng mới của bạn
Phát triển ứng dụng của bạn
Quản lý ứng dụng của bạn
Cần có facebook account
Cần biết lập trình một ngôn ngữ (dùng để viết) web nào đó, VD như PHP, Ruby on Rails, JavaScript, Python, ASP.NET — Nhất là những nền tảng ngôn ngữ có sẵn thư viện API để viết Facebook app (PHP, ASP.NET).
Hiểu biết cơ bản về Internet, SSH, MySQL, và Unix
Biết sử dụng Web hosting, có host để xài (để chứa ứng dụng của bạn)
Server cần chạy được HTML, tối thiểu một nền tảng lập trình web PHP (có cURL) và/hoặc .NET. Nếu có kết nối CSDL càng tốt
Cần cài ứng dụng Developer của Facebook
Vào mục này http://www.facebook.com/developers/ , chọn allow (để sử dụng facebook app Developer trong profile của mình)
Nhấn “Set Up New Application”. Khai báo, submit.
Xem thêm về các trường có thể khai báo tại đây: http://wiki.developers.facebook.com/index.php/Creating_a_Platform_Application
Chuẩn bị kỹ thuật, server
Thêm ứng dụng Facebook Developer vào account Facebook của mình, đây là chỗ quản lý và cấu hình các ứng dụng mà bạn phát triển
Thiết lập tham số cho ứng dụng mới của bạn
Phát triển ứng dụng của bạn
Quản lý ứng dụng của bạn
Cần có facebook account
Cần biết lập trình một ngôn ngữ (dùng để viết) web nào đó, VD như PHP, Ruby on Rails, JavaScript, Python, ASP.NET — Nhất là những nền tảng ngôn ngữ có sẵn thư viện API để viết Facebook app (PHP, ASP.NET).
Hiểu biết cơ bản về Internet, SSH, MySQL, và Unix
Biết sử dụng Web hosting, có host để xài (để chứa ứng dụng của bạn)
Server cần chạy được HTML, tối thiểu một nền tảng lập trình web PHP (có cURL) và/hoặc .NET. Nếu có kết nối CSDL càng tốt
Cần cài ứng dụng Developer của Facebook
Vào mục này http://www.facebook.com/developers/ , chọn allow (để sử dụng facebook app Developer trong profile của mình)
Nhấn “Set Up New Application”. Khai báo, submit.
Xem thêm về các trường có thể khai báo tại đây: http://wiki.developers.facebook.com/index.php/Creating_a_Platform_Application
CÓ 2 THÔNG TIN QUAN TRỌNG CẦN LƯU Ý:
* API key: chuỗi này là định danh ứng dụng của bạn với Facebook (về sau khi gọi API tới facebook luôn phải đính chuỗi này vào)
* Chuỗi bí mật của ứng dụng: Facebook sử dụng key này để xác định ứng dụng nào đang gọi, bạn ko được share key này cho ai khác.
Lưu ý, mỗi khi sửa thông tin của App, sẽ mất vài chục phút để update trên các Server của FB.
Các trường thông tin cần sửa là:
Canvas Page URL (url trên facebook để truy cập ứng dụng của bạn, lúc test bạn sẽ chạy thử từ URL này)
Canvas Callback URL (url của ứng dụng, mà bạn host trên site)
TÓM LẠI
đây là mô hình của ứng dụng trên Facebook: User Facebook Website của bạn (hay ứng dụng của bạn)
Do vậy, bạn nhất thiết phải có một webserver trên mạng (hosting, hoặc server riêng). PHP và MySQL là nên có, dù không bắt buộc.
MỘT SỐ PHẦN QUAN TRỌNG ĐỂ ỨNG DỤNG CỦA BẠN THỰC SỰ TRỞ THÀNH MỘT PHẦN CỦA FACEBOOK
Kiểu dáng phù hợp http://devtacular.com/articles/bkonrad/how-to-style-an-application-like-facebook/
Liệt kê App lên Application Directory
Chỉnh sửa các thông tin cơ bản của ứng dụng thật đầy đủ, nhất là trang About của App
Canvas Page: là nơi hiển thị chính của ứng dụng, là nơi cho user tương tác với App của bạn
Profile Box: ứng dụng của bạn có thể được hiển thị trên trang Profile của user
Application Menu: menu nhỏ bên dưới góc phải, tương tự như menu Start của Windows.
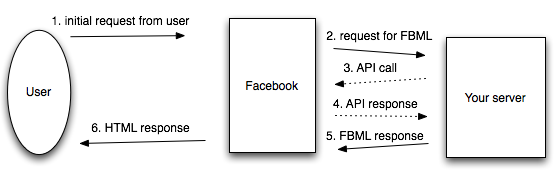
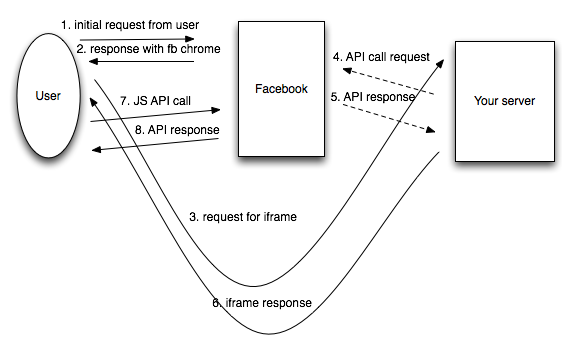
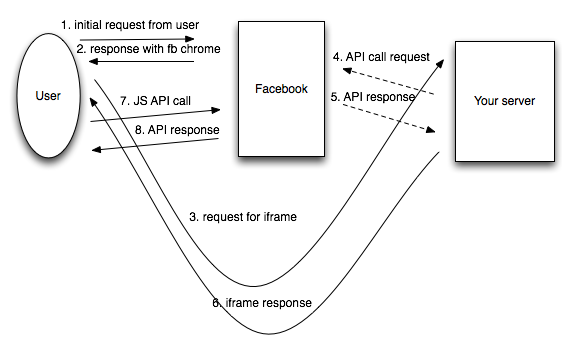
XÀI FBML HAY IFRAME CHO ỨNG DỤNG CỦA BẠN?
http://wiki.developers.facebook.com/index.php/Choosing_between_an_FBML_or_IFrame_Application
FBML

Dựng trang nhanh dễ, dùng thẻ của facebook
Thể hiện các thành tố cơ bản của facebook rất đơn giản (chỉ cần ghi thẻ tương ứng là xong)
URL và kiểm tra xác thực user đơn giản
IFrames

Linh hoạt, thích viết gì thì viết, vì bản chất là User tương tác với trực tiếp với trang nằm trên hosting của mình
Chuyển các ứng dụng có sẵn sang dạng Facebook dễ dàng
Nhanh hơn khi sử dụng, User view trang không cần qua Proxy của FB để render các thẻ
Sử dụng JavaScript, HTML, CSS của mình (xài jquery, blueprint vô tư)
Chạy ajax nhanh hơn do user chạy trực tiếp trang của mình (không qua proxy)
Debug dễ hơn (vì mã HTML và js là nguyên bản)
vẫn chỉnh được kích thước (auto resize), không ngại bị scrollbar (dùng thêm js của facebook trong iframe)
Khuyên dùng
nên xài iframe, ko phải tái nạp các thành phần topbar và appbar,chatbar của Facebook, vẫn tận dụng được tốt FBML nếu dùng XFBML.

JS của facebook sẽ scan DOM và render lại các thẻ fb trên chính browser, bớt được các vòng roundtrip trên app server của mình
trích xuất dc URL trong iframe của mình ra trang facebook container (dùng js của facebook trong iframe của mình)
Nếu đang dùng iframe, có thể chuyển trang thành dạng FBML, sử dụng fb_force_mode
Có thể dùng HTML, đánh dấu, và dùng javascript lib của Facebook để có khả năng hiển thị tương tự FBML
http://wiki.developers.facebook.com/index.php/Using_HTML_to_Imitate_XFBML
CÁC THÀNH PHẦN CƠ BẢN QUAN TRỌNG CỦA FACEBOOK APP
* API, gọi hàm, lấy dữ liệu trả về từ Facebook.
* FBML, Facebook Markup Language, ngôn ngữ mô tả của Facebook, khi ứng dụng trả về FBML, đi qua Proxy của Facebook, các thẻ fbml sẽ được render để trả về HTML thực cho User.
* XFBML, một mở rộng của FBML, sử dụng javascript để render FBML trên trình duyệt của User, không đi qua proxy.
* FQL, Facebook Query Language, lấy dữ liệu sử dụng dạng ngôn ngữ tựa như SQL query, không cần dùng API. Giảm tải lời gọi API, chỉ lấy những gì cần, tránh dùng nhiều round trip (nhiều lần gọi API) để lấy thông tin. (cách dùng tương tự như gọi API vì nó là một hàm API mà, bạn gọi API fql.query với tham số là query của bạn)
http://developers.facebook.com/news.php?blog=1&story=257
* FBJS, Facebook javascript
FACEBOOK CONNECT
biết được user facebook đang ở trên site của bạn
đưa bạn bè lên site của bạn
xuất bản thông tin mới từ site lên stream của các bạn facebook đã connect
làm cho user comment được thông tin trên site bạn, và hiện cả trên facebook
DI CƯ ỨNG DỤNG WEB SOCIAL CỦA BẠN LÊN FACEBOOK
Chuyển hết kho user lên facebook account:http://wiki.developers.facebook.com/index.php/Express_Registration
TỔNG HỢP CÁC KIẾN THỨC FACEBOOK
Social Plugins
Authentication
Personalization
Analytics
http://developers.facebook.com/docs/guides/web/
Nguồn: lockevn.wordpress.com













Không có nhận xét nào:
Đăng nhận xét